프엔모에는 시각적인 부분을 담당하는 ‘Front-end(앞단)’ 와 사랑이나 호감을 표현하는 덕질 용어(?) ‘もえ(모에)’ 를 조합해서 만들었습니다.
웹 프런트엔드에 전문성(자주 찾고 싶은(호감), 기술(프론트 엔드))을 지향하고자 이런 이름을 붙였습니다.

“모두를 위한 웹 접근성” 발표 준비하기
FEConf 2025 발표 준비 과정을 요약한 글입니다.

소리치는 인터페이스
사용자 인터페이스는 "무엇을 할 수 있는지" 스스로 소리쳐서 알려주어야 합니다.

웹 접근성이 UI 설계에 중요한 이유
WAI-ARIA를 바탕으로 한 의미론적인 CSS 규칙을 설계하는 방법을 소개합니다.
웹 접근성은 사용자 경험의 부분집합
웹 접근성의 경험과 가치에 대한 짧막한 제 생각입니다.

팀네이버 코딩 테스트 후기
네이버 신입 기술 직군의 공채채용 코딩 테스트에 응시하며 다시금 느낀 실수 패턴을 정리했습니다.

SICP 톺아보기
컴퓨터 프로그램의 구조와 해석. aka 마법사 책

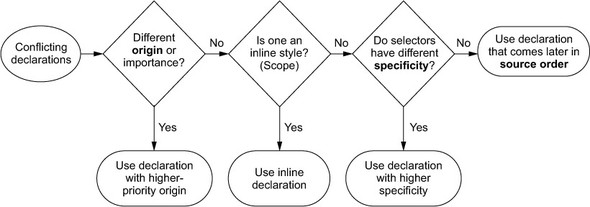
Cascading & Specificity
왜 이름이 'Cascading' Style Sheet 일까?

인턴쉽
내닫지 않으면 아무것도 바뀌지 않는다.

온라인 저지에서 클린 코드를 추구할 수 없을까
읽기 편한 코드 VS 이해하는데 시간이 걸리지만 빠른 코드
이 개체는 저것일까 아니면 그것인가
JavaScript의 lexical this 파해치기